概要
- ツーリング動画などでの走行ルート説明用の動くルートの作り方。
- Windowsでの話。
参考にした記事・動画
- 登山動画でよく見かける地図と動く現在地表示の作り方。 – YouTube
- After Effectsで矢印の線が伸びていくアニメーションの作り方 | Btuber
使うソフトウェア
- Googlemap
- WinShot
- Adobe Illustrator
- Adobe AfterEffects
- Adobe Premiere Pro
手順
Googlemapでベースのルート図を保存
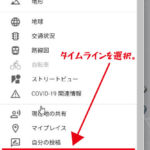
- Googlemapから「タイムライン」を開く
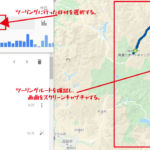
- ツーリングの日を選択し、ルートを表示する。
- 画面をスクリーンキャプチャする。
私はWinShotでキャプチャしていますが、何でもOK。
Illustratorで走行ルートを作成
- Illustratorで走行ルート画像を開く(不要な部分はトリミングする)
- 「新規レイヤーを追加」をクリックし、レイヤー2を作成。
レイヤー1は誤編集防止の為、ロックをかける。 - 「曲線ツール」で走行ルートをなぞり書きする。
- その他装飾を施す。
- レイヤー1(地図)を表示しないようにする。
- ファイルをイラストレーター形式のファイル(.ai)で保存する。
AfterEffectsで動くルートを作成
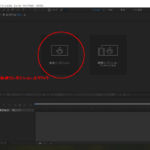
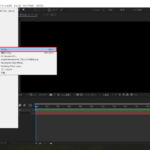
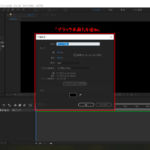
- AfterEffectsで動画に合わせて新規コンポジションを作成。
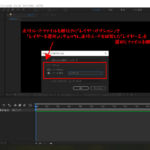
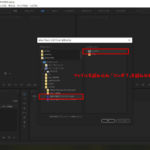
- Illustratorで作成した走行ルートを読み込む。
(読み込み時、レイヤー2を選択。) - 読み込んだ走行ルートをドラッグアンドドロップで配置する。
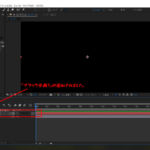
- コンポ1に「平面」を追加。(ブラック平面1を追加)
- 「調整レイヤー」ボタンをクリックし、走行ルートが表示されるようにする。
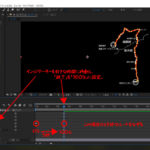
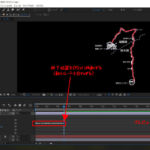
- 「ペンツール」を使用し走行ルートをなぞり書きする。
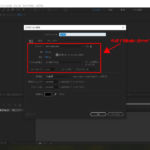
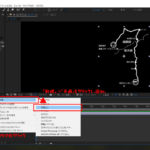
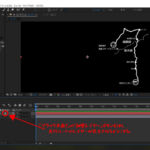
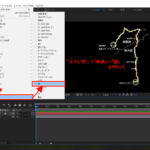
- メニューの「エフェクト」→「描画」→「線」をクリック。
- 線の色、太さを指定する。
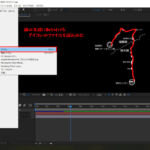
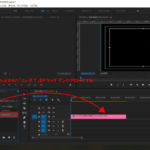
- 「ブラック平面1」のプルダウンから「エフェクト」→「線」を開く。
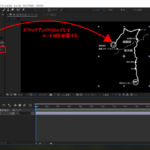
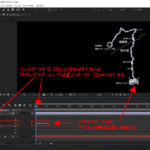
- 「線」の中の「終了」を「0%」に設定し、時計マークをクリックしキーフレームを設定。
- 任意の時間インジゲーターを移動し、「終了」を「100%」に設定。
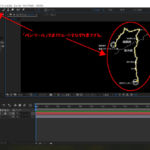
- 「プレビュー」タブから「再生」して動くルートを確認する。
AfterEffectsで動くルートの頭にアイコンをつける
- ルートの先端につけるアイコンの画像を読み込む。
- 取り込んだ画像をドラッグアンドドロップで配置する。
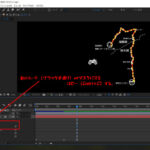
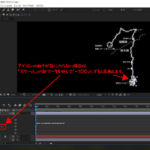
- 先程作ったルート(ブラック平面1)のマスクパスをコピー(Ctrl+C)する。
- コピーしたパスをアイコンの「トランスフォーム」→「位置」へペースト(Ctrl+V)する。
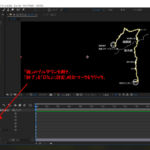
- ペーストしたパスの終了位置をルートと同様の位置にする。プレビューして動作を確認。
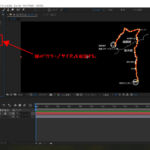
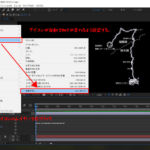
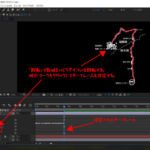
- アイコン位置が気に入らないのでアイコンのレイヤーで右クリックし、「トランスフォーム」→「自動方向」をクリックし、「パスに沿って方向を設定」にチェックを入れる。
- 方向が変わったが、これまた気に入らないので「スケール」に「-」をつけて垂直反転。
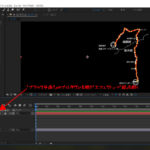
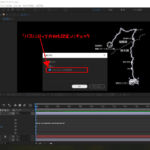
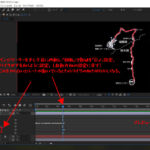
- 今度は、終点でバイクが下を向いているので、「回転」の数値をいじりバイクが横を向くように設定。
- このままだと終点以外の向きも変わってしまうので、終点ちょい前で修正する。
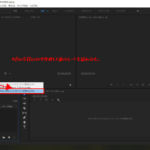
できた動く走行ルートをPremiere Proで読み込む
- AfterEffectsで作成したファイルをPremiere Proで読み込む。
- 読み込まれた「コンポ1」をドラッグアンドドロップで動画に挿入。








































コメント